Tuesday, January 17, 2012
 Postingan Terakhir - Perpisahan
Postingan Terakhir - Perpisahan
Assalamualaikum Wr Wb Sobat Blogger semua saya minta maaf dikarenakan saya akan menghadapi UN tepatnya tiga bulan lagi tetapi saya akan mulai berkonsentrasi untuk belajar dari sekarang, oleh karena itu saya akan vakum untuk waktu yang cukup lama mungkin tiga atau empat bulan kedepan, jadi mohon maaf jika saya akan jarang online di blog ataupun facebook,mungkin jika ada waktu luang saya akan menyempatkan diri untuk berkunjung ke tempat sobat semua,...
Mohon maaf jika selama ini saya punya salah kepada sobat semua and sampai jumpa ^_^
Mohon maaf jika selama ini saya punya salah kepada sobat semua and sampai jumpa ^_^
Wednesday, January 11, 2012
 Membuat XP Profesional Bajakan Menjadi Asli
Membuat XP Profesional Bajakan Menjadi Asli
BLOGCUNAYZ - Kli ini saya akam memberi kabar gembira untuk Netter or Blogger or Else…. yang menggunakan Windows XP Profesional bajakan bisa disulap menjadi Windows XP Profesional Genuine (Asli) hanya dengan beberapa tip & trik berikut ini. Trik ini sudah saya coba di komputer saya dan berhasil. Sekarang saya ingin berbagi pengalaman dengan anda. InsyaAllah aman dan anda bisa mengaktifkan AutoUpdate Windows anda tanpa takut ketahuan anda menggunakan Windows XP Profesional bajakan.Sebelum saya bahas anda download dulu file pendukungnya disini
Selanjutnya ikuti langkah-langkah berikut ini :
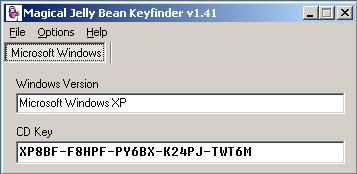
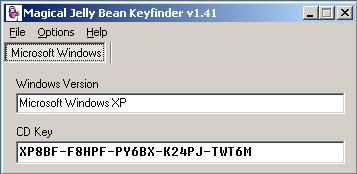
STEP I : Pastikan anda menggunakan account administrator sebelum mulai menilep Windows bajakan anda!! dan jangan lupa Ekstrak terlebih dahulu file yang telah anda download tadi.Jalankan keyFinder.exe (Beberapa antivirus mungkin akan mendeteksi sebagai spyWare). Akan terlihat seperti gambar berikut :

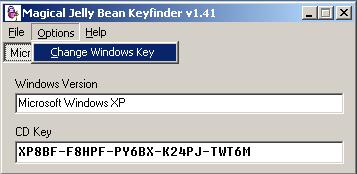
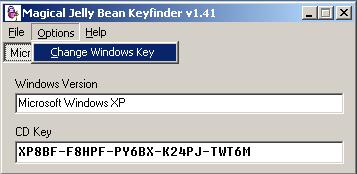
STEP II : Trus pilih Change Windows Key
.

STEP III : Ganti deh keyna pake windows xp key.txt yg udah dibundel dalam paket download tadi. Trus klik Change.

Pesan konfirmasi akan keluar jika berhasil.
STEP IV : Klik Close.
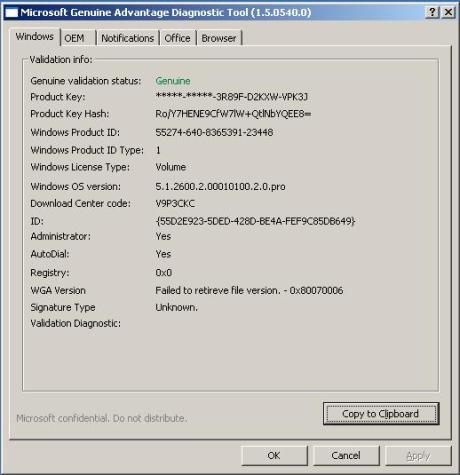
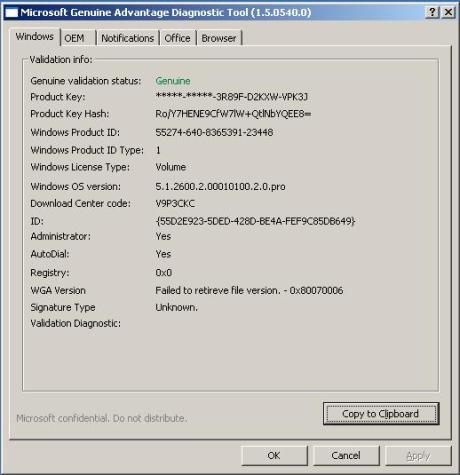
Cek keaslian windows anda sekarang, buka folder “Tool dari Microsoft Buat Cek Windows asli ato palsu”, jalankan “Microsoft Genuine Advantage Diagnostic Tool.exe”. Tunggu bentar. kalo berhasil akan terlihat seperti gambar dibawah ini:

Validation Status windows anda sekarang “Genuine” Kalo gagal (Status Invalid/BLK). Jangan Boring dulu, Coba Lagi dengan key lainnya.
Sekarang Windows anda sudah 100% original!! Untuk mencobanya coba download Produk microsoft yg baru dan aktifkan update otomatis windows anda. Dijamin tanpa masalah!,Selamat Mencoba
Selanjutnya ikuti langkah-langkah berikut ini :
STEP I : Pastikan anda menggunakan account administrator sebelum mulai menilep Windows bajakan anda!! dan jangan lupa Ekstrak terlebih dahulu file yang telah anda download tadi.Jalankan keyFinder.exe (Beberapa antivirus mungkin akan mendeteksi sebagai spyWare). Akan terlihat seperti gambar berikut :

STEP II : Trus pilih Change Windows Key
.

STEP III : Ganti deh keyna pake windows xp key.txt yg udah dibundel dalam paket download tadi. Trus klik Change.

Pesan konfirmasi akan keluar jika berhasil.
STEP IV : Klik Close.
Cek keaslian windows anda sekarang, buka folder “Tool dari Microsoft Buat Cek Windows asli ato palsu”, jalankan “Microsoft Genuine Advantage Diagnostic Tool.exe”. Tunggu bentar. kalo berhasil akan terlihat seperti gambar dibawah ini:

Validation Status windows anda sekarang “Genuine” Kalo gagal (Status Invalid/BLK). Jangan Boring dulu, Coba Lagi dengan key lainnya.
Sekarang Windows anda sudah 100% original!! Untuk mencobanya coba download Produk microsoft yg baru dan aktifkan update otomatis windows anda. Dijamin tanpa masalah!,Selamat Mencoba
Thursday, January 5, 2012
 Award Pertama Dan Kedua
Award Pertama Dan Kedua
Asalamuallaikum wr wb,apa kabar nih sobat blogger semua,,?? kali ini saya tidak akan share tutorial tapi saya akan berbagi kebahagiaan kepada sahabat blogger semua,sungguh senangnya dalam hati dapet awar dua oh ke pada pemberi award i said thank you wkwkwk (lagu Ahmad Dani) loh kok jadi kesana ya,,back to topik,sungguh senangnya di tahun 2012 ini saya mendapatkan 2 award sekaligus. Award yang pertama diberikan oleh sobat penghuni60. Award ini diberi nama 2 Years of Blogging Award Penghuni 60 berikut awardnya :
Dan award yang kedua saya dapat dari tiga teman saya yaitu System Of Blog,Komputer dan Free Ebook dan Rohis Facebook.Award ini di beri nama Award the seven shadowz berikut awardnya :
Sekali lagi saya ucapkan terima kasoh banyak kepada penghuni60,System Of Blog,Komputer dan Free Ebook dan Rohis Facebook yang telah memberikan award kepada saya,semoga dengan award ini ikatan persahabatan kita semakin erat,,, amin
 |
2 Years of Blogging Award Penghuni 60 |
Dan award yang kedua saya dapat dari tiga teman saya yaitu System Of Blog,Komputer dan Free Ebook dan Rohis Facebook.Award ini di beri nama Award the seven shadowz berikut awardnya :
 |
Award the seven shadowz |
Sekali lagi saya ucapkan terima kasoh banyak kepada penghuni60,System Of Blog,Komputer dan Free Ebook dan Rohis Facebook yang telah memberikan award kepada saya,semoga dengan award ini ikatan persahabatan kita semakin erat,,, amin
Wednesday, January 4, 2012
 Experiment with CSS3 - System Tatasurya
Experiment with CSS3 - System Tatasurya
Tata surya merupakan suatu sistem yang terdiri atas matahari dan benda-benda langit yang beredar mengelilinginya. Karena diedari oleh benda-benda langit di sekelilingnya. matahari dikatakan sebagai pusat tata surya. Dalam peredarannya, benda-benda langit tersebut mempunyai lintasan edar tertentu yang berbentuk elips dengan matahari terletak pada salah satu fokusnya. Peredaran benda langit mengelilingi matahari di sebut revolusi. Adapun bidang edar yang terbentuk oleh bumi disebut ekliptika. Dalam revolusinya, anggota tata surya pada suatu saat berada pada jarak yang paling dekat dengan matahari (periheIium) dan pada saat yang lain berada pada jarak yang paling jauh dari matahari (aphelium).
Sumber : neography
Sumber : neography
Sunday, January 1, 2012
 Beberapa Efek Transisi Pada Gambar
Beberapa Efek Transisi Pada Gambar
BLOGCUNAYZ - Hallo sobat apa kabarnih,,?? di tahun 2012 ini saya akan share Beberapa Eefek Transisi Pada Gambar. Trik kali ini bisa digunakan untuk membuat efek pada semua gambar di blog kita,langsung saja lah gak usah mundar mandir lagi cekendol,,
Efek Bumping
Untuk memasang efek ini di blog sobat sangatlah gampang berikut caranya :
1. Masuk Dasboard >> Template >> Edit HTML
2. Cari kode ]]></b:skin> Untuk lebih mudah dalam pencarian tekan ctrl+F
3. Letakan salah satu kode CSS efek transisi di atas kode no 2
4. save and done ^_^
Gimana bagus gak,,?? gak ya,,?? yaudah jika ada yang mau kasih tambahan silahkan,,..
Nih ane kasih beberapa efeknya :
Efek Bumping
Untuk memasang efek ini di blog sobat sangatlah gampang berikut caranya :
1. Masuk Dasboard >> Template >> Edit HTML
2. Cari kode ]]></b:skin> Untuk lebih mudah dalam pencarian tekan ctrl+F
3. Letakan salah satu kode CSS efek transisi di atas kode no 2
4. save and done ^_^
Gimana bagus gak,,?? gak ya,,?? yaudah jika ada yang mau kasih tambahan silahkan,,..
Subscribe to:
Posts (Atom)
Blog Archive
About Me
- Sibuk Banget